Line Charts
Create a customized line chart in Custom Dashboards to visualize logs, metrics, and spans.
Getting started
To add a widget to a custom dashboard, click the + icon. Then, drag and drop the line chart widget from your left-hand sidebar.
Use the Query Builder to create a query
In the bottom panel, build your query using Query Builder.
Define the widget parameters
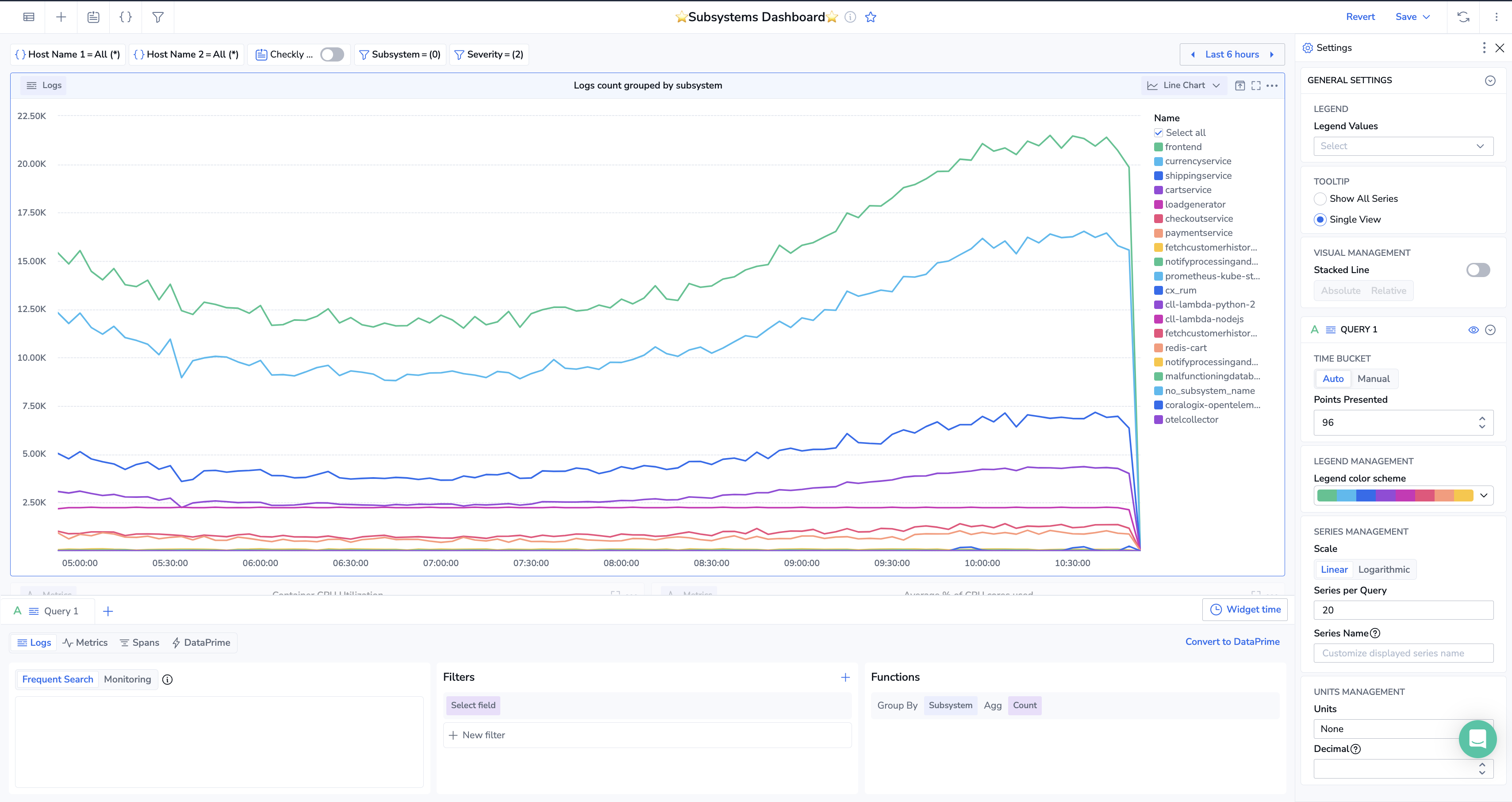
Define the parameters for your widget in the right-hand sidebar.
General settings
Legend values: Customize values to be displayed in your legend: Min, Max, Sum, Avg, Last.
Tooltip: Select whether to see all time series when hovering over them, or to see only the single time series you hover over.
Stacked line: Stacking allows you to layer time series on top of each other, offering insights into the overall trend over time and the individual contribution of each series to that trend. In a stacked line chart, instead of having separate lines for each series, the series values are stacked on top of one another at each time point. This allows viewers to see the overall trend over time and the contribution of each series to that trend.
Toggle to activate, then choose from one of the following:
Absolute: Stacks series on top of each other.
Relative: Stacks by percentage where all series add up to 100%.
Query parameters
Define your query parameters. If you have configured multiple queries within the Query Builder, define the parameters for each.
Time bucket selection: The time bucket setting determines how data points are grouped over time. It impacts the granularity of the visualization and how trends are displayed.
Auto time bucket: When the auto option is selected, the system automatically determines an optimal time bucket based on the selected time range and available data points. This ensures that the chart remains clear and readable without requiring manual adjustments. The system dynamically adjusts bucket size as you zoom in or out.This is ideal for scenarios where data density varies, as it adapts automatically.
Manual time bucket: Selecting the manual option allows you to define a fixed time bucket for grouping data points.You can specify the bucket size using predefined time units: seconds, minutes, hours, or days. Use this setting for precise control over how data is aggregated. This is ideal for ensuring consistency across multiple charts or dashboards.
Legend management: Select the color scheme for your chart. For details on additional widget customization options, refer to Legend Configuration for Widgets.
Series management: Define your series settings to customize how data is displayed in your line chart.
Scale. Choose between a logarithmic or linear scale. By default, the scale is set to linear. However, if your data contains large value differences, a logarithmic scale can improve readability. For example, if most values are below 1,000 but one value is 10,000, a logarithmic scale will provide a clearer visualization.
Y-axis min/max limits. Set custom minimum and maximum bounds on the Y-axis of the chart. This allows for consistent comparison across dashboards. When unset, the Y-axis adjusts dynamically to the data range.
Series per query. Define how many data series should be generated from each query.
Series name. Assign a custom name to each series for better identification.
Units management.
Units. Select the unit type to be displayed in your line chart to ensure consistency and accurate interpretation of data.
Decimal. Select the maximum number of decimals to display.
Precision. Toggle Precision to display fully un-rounded numerical values in your chart. When enabled, data series values shown in the tooltip (on hover) will reflect the complete, raw value returned by the query. When disabled, values are rounded based on the selected Decimal setting.
To save your dashboard for future use, click SAVE in the upper right-hand corner.