Legend Configuration for Widgets
Overview
A widget legend is essential for creating clear and understandable visual data representations, enhancing the usability and effectiveness of the entire dashboard. Use your widget legends to:
Clarify data representation
Enhance data understanding and usability
Help users understand how to read and interact with the dashboard effectively
This document explains how to customize legends for all types of widgets supported by Coralogix, and apply additional actions to enhance the data exploration capabilities.
Legend settings
Configure legends to appear at the bottom or on the side of your widget, choose to show or hide a widget legend and define its columns.
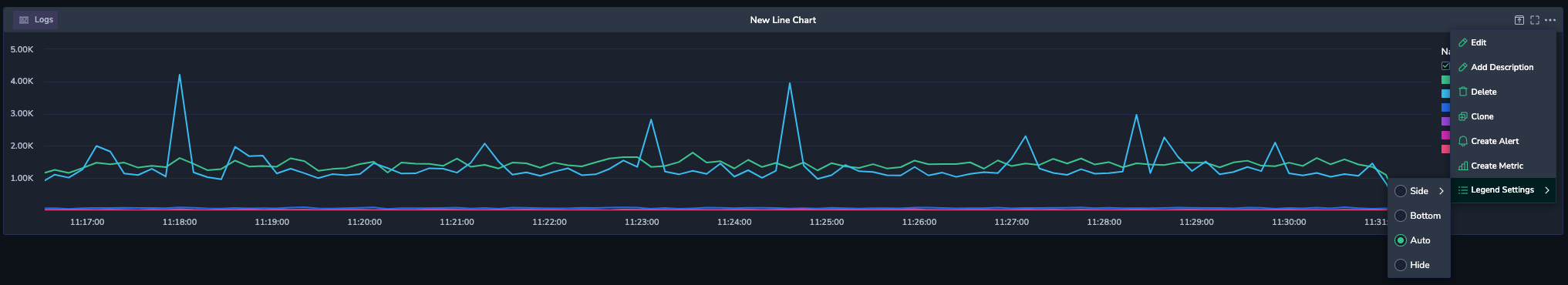
Click on the ellipsis (…) at the top right corner of your dashboard and select Legend Settings.
Select the legend location (Side, Bottom), or hide it. Alternatively, set it to Auto to allow the UI to automatically determine the best legend placement. For smaller displays, the legend will appear at the bottom of the widget, while it will be positioned to the side for larger screens.
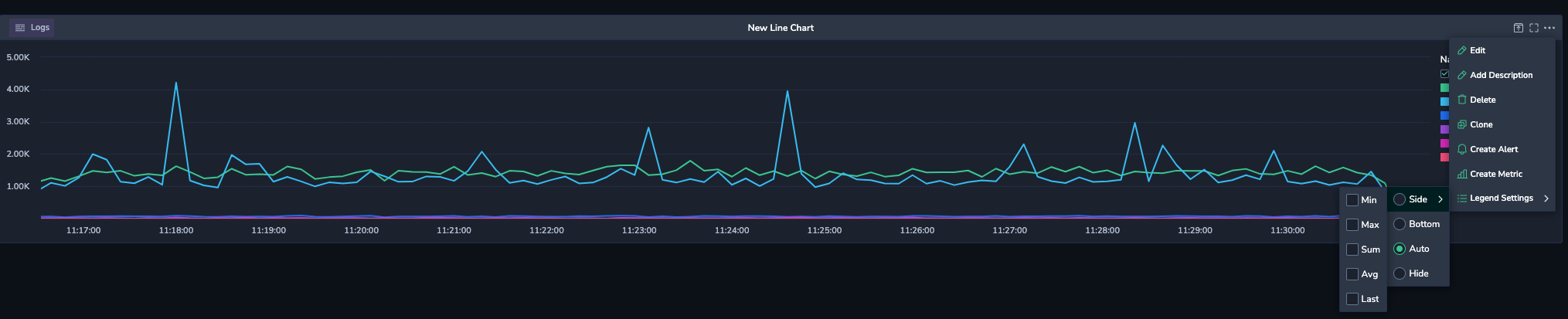
For side legends, you can define which value columns to display (Min, Max, Sum, Avg or Last).
Hide/show data series
In complex charts or graphs with multiple data series, you can remove unnecessary entries to achieve a cleaner and more focused dashboard.
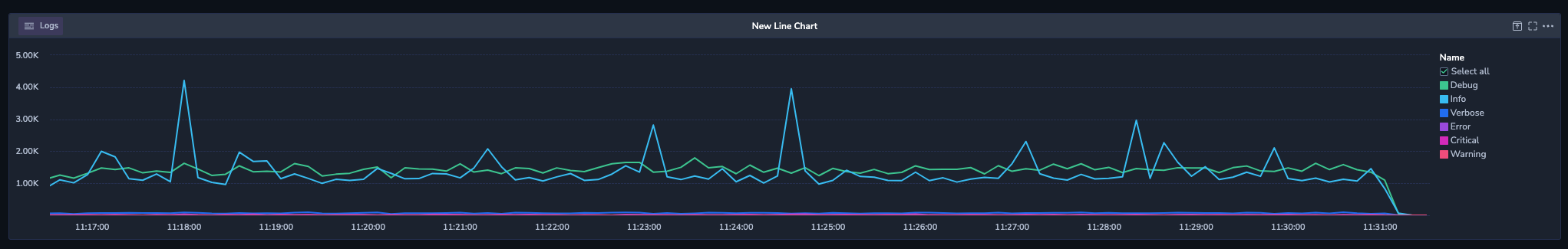
In your widget legend, select a data series to display it or unselect it to hide. When hidden, the data series is removed from the view, but not from the underlying data.
Choose Select all to display all series or unselect it to hide all of them.
Advanced data series actions
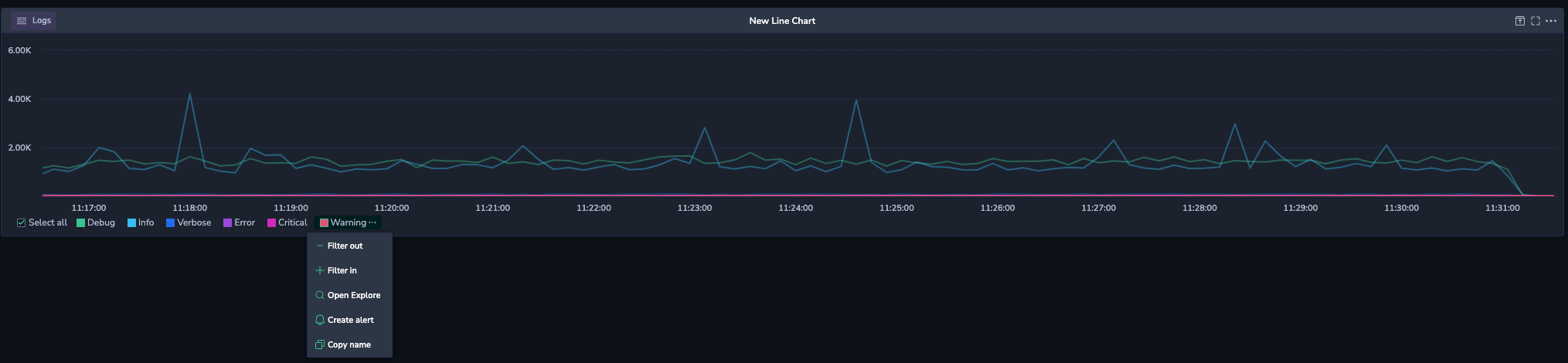
Hover over a data series and click the ellipsis (…).
In the context menu, the following actions are available:
Filter out - Exclude data series from the query. This action is applied to all widgets related to the same data source.
Filter in - Include data series into query. This action is applied to all widgets related to the same data source.
Open Explore - Create a log or span query on the Explore page, based on the widget conditions, such as timeframe, query, and filters. This option is relevant for widgets that use logs or spans as their data sources.
Create alert - Create an alert based on data series, where applicable
Copy name - Copy data series name
Note
You may also access the actions menu by clicking on the widget.
Color hashing for consistent series coloring
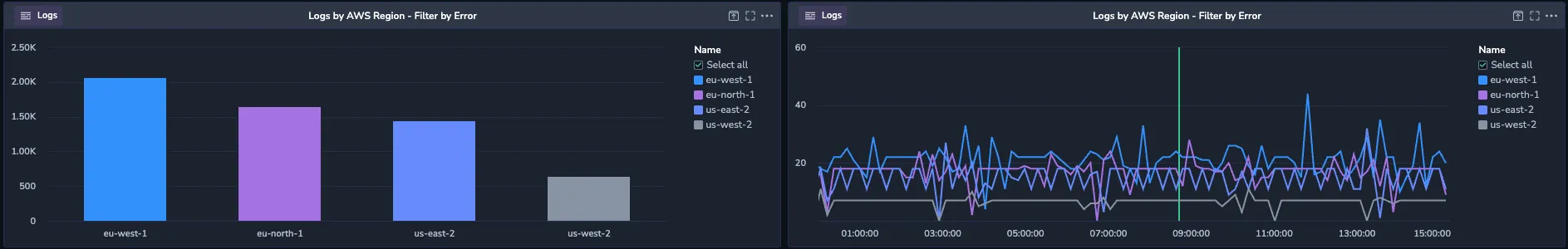
When viewing multiple widgets on a dashboard, it’s important to maintain visual continuity, so that a data series, like eu-west-1, always appears in the same color across charts. Color hashing ensures consistent color assignment for string-based values—such as service names, host names and labels—across visualizations.
The example below shows two different charts both displaying AWS region values with color hashing applied. Notice how eu-west-1 appears in blue across both visualizations, and eu-north-1 is in purple. This helps users instantly correlate regions between widgets, even when the chart types differ.
Let’s say you're visualizing CPU usage grouped by Kubernetes node. With color hashing enabled, node-1 will appear orange and node-2 will appear blue—consistently across all bar charts, line charts, and pie charts on your dashboard.
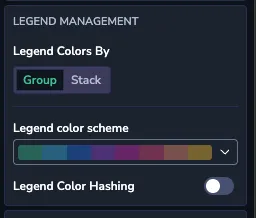
Enable color hashing
- Click on a widget to open the Settings panel.
- Scroll to the LEGEND MANAGEMENT section.
- Toggle Legend Color Hashing.
Once enabled, colors are assigned deterministically from a fixed palette based on the string value of each data series. This behavior applies to any string-based grouping—such as regions, services, or Kubernetes nodes. These color mappings are consistent across all widgets that display the same data series strings and have color hashing enabled. You can enable or disable color hashing individually for each widget. The assigned colors appear in the legend next to their corresponding data series and are reflected in the chart visualization.
Keep in mind:
- Color assignments can’t be manually assigned or updated.
- If the number of unique data series in the widget exceeds the available colors in the palette, colors will be reused.
- Coloring hashing is supported for line, vertical, horizontal bar, and pie charts.