What Is First Input Delay (FID) and 7 Ways to Optimize It

What Is a Good FID Score?
An ideal FID score is 100 milliseconds or less. According to Google, this ensures a page feels responsive to user input. Achieving this score helps in delivering a smooth, interactive experience, greatly influencing user satisfaction and engagement.
Scores between 100 milliseconds and 300 milliseconds need improvement. Anything over 300 milliseconds is considered poor, indicating significant interaction delays. Prioritizing optimization for these pages can drastically improve user experience.
Google clarifies that the correct way to measure FID is to observe the 75% percentile of page loads, segmented across mobile and desktop devices.
What are the Causes of a Long First Input Delay?
Heavy Upfront JavaScript Payloads
JavaScript is often the biggest culprit behind high FID scores. When a page loads excessive or unoptimized JavaScript upfront, it keeps the main thread busy, delaying the browser’s response to user inputs. Reducing and optimizing JavaScript payloads can significantly lower FID.
Splitting your JavaScript code and loading it on demand ensures that only necessary scripts are loaded upfront. This strategy effectively reduces the amount of code processed during the initial page load, leading to faster interactive times.
Large Resource Files
Large, unoptimized files (such as images and stylesheets) can also block the main thread. These resources take longer to download and process, delaying the browser’s ability to respond to user inputs. Optimizing these files is key to improving FID.
Compression and the use of modern file formats (like WebP for images) can dramatically reduce the size of these resources. Efficiently sizing images and deferring non-critical resources are effective strategies for enhancing responsiveness.
Third-Party Scripts
Third-party scripts for analytics, ads, or widgets contribute to high FID by utilizing main thread processing time. Often, these scripts are not optimized for performance, impacting the site’s responsiveness to user inputs.
Prioritizing the loading order of scripts, deferring non-essential scripts until after the main content has loaded, and auditing third-party script performance can alleviate these issues, improving overall FID.
How to Measure First Input Delay On Your Pages
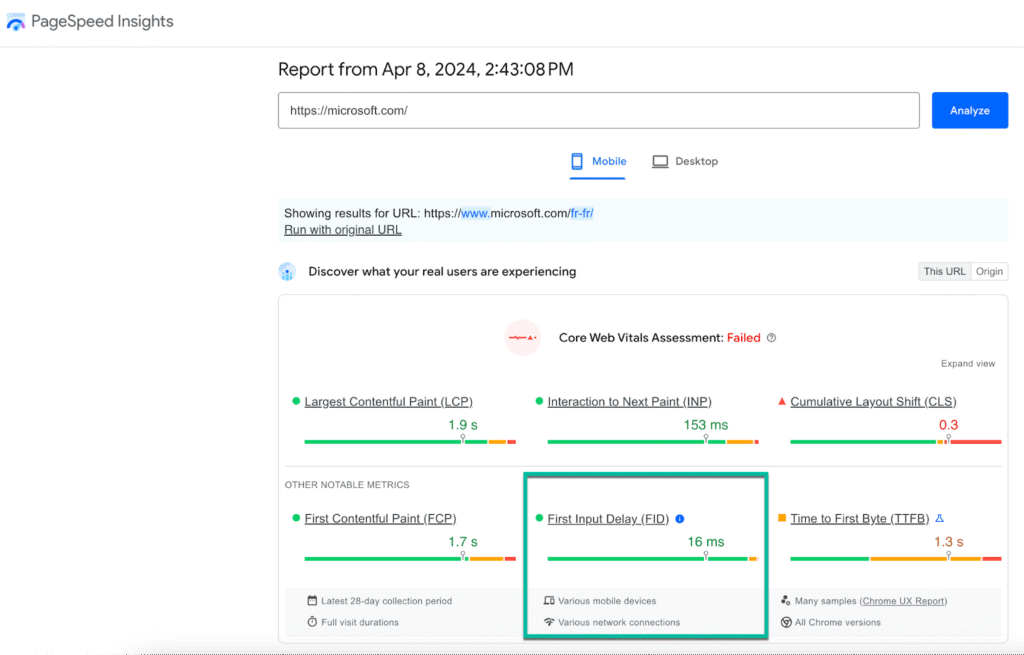
Google’s PageSpeed Insights
Google’s PageSpeed Insights offers a straightforward way to assess FID alongside other Core Web Vitals. It provides both lab and field data, giving insights into how well your page performs in real-world and controlled conditions.
Improving scores in PageSpeed Insights directly correlates to better user experience. The tool offers specific recommendations for optimization, making it easier to address performance issues.

Google Search Console
Google Search Console includes a Core Web Vitals report, giving an overview of FID and other vital metrics across your site. It highlights pages that require attention, categorizing them based on performance.
Integrating insights from Google Search Console into your optimization strategy helps in systematically reducing FID across your website, enhancing user experience, and potentially boosting SEO rankings.

Chrome User Experience Report
The Chrome User Experience Report (CrUX) provides real-world FID measurements from actual users on the world’s most popular websites. It’s an important tool for understanding how your site performs compared to industry benchmarks.
If your website is included in the CrUX sample, you can use it to identify pages with high FID, enabling targeted optimizations. It’s accessible through various platforms including Google BigQuery, providing a comprehensive dataset for in-depth analysis.
7 Ways to Optimize First Input Delay
1. Optimize your CSS code
Optimizing CSS involves minimizing its impact on page load and render times. Inline critical CSS and defer non-critical stylesheets to speed up initial content rendering, directly benefiting FID.
Strategically loading CSS ensures that the browser can quickly render visible content, reducing the time it takes for a page to become interactive. This approach effectively lowers FID.
2. Optimize JavaScript code
JavaScript optimization can significantly enhance FID. Code splitting, minifying, and deferring JavaScript are proven strategies. These practices ensure that only necessary scripts are loaded and executed upfront.
Utilizing asynchronous loading for non-critical JavaScript allows the main thread to remain available for user inputs, decreasing FID. This optimization is crucial for interactive-heavy pages.
3. Compress Text Files
Compressing text-based resources (HTML, CSS, JavaScript) reduces their size, enabling faster downloading and processing. Utilizing compression techniques like GZIP or Brotli enhances loading times and interaction readiness.
Small file sizes ensure quicker parsing and execution, positively influencing FID. This straightforward optimization step should not be overlooked, as it offers significant performance benefits.
4. Use Prerendering or Server-Side Rendering (SSR)
Prerendering or SSR accelerates content visibility and interactivity. These techniques pre-process pages on the server, delivering them faster to the browser, which can immediately display content and respond to user interactions.
Implementing these rendering strategies is particularly effective for dynamic websites, reducing FID and improving overall user experience.
5. Review Third-Party Script Execution
Assessing and optimizing third-party scripts are essential steps to lower FID. Limiting their presence, using async or defer attributes, and loading them after critical resources can mitigate their impact on interactivity.
Regular reviews and optimizations of third-party scripts keep their performance in check, contributing to a faster, more responsive site.
6. Utilize Web Workers
Web Workers provide a powerful way to run scripts in background threads, preventing them from blocking the main thread. This can dramatically improve the responsiveness of a page, as the main thread remains free to handle user inputs, thus reducing FID.
By offloading heavy computations or data processing tasks to a web worker, web applications can perform intensive operations without compromising the interactivity of the page. To effectively use Web Workers, developers should identify tasks that are heavy on computation and can be executed independently of the main thread.
Implementing Web Workers requires a shift in how JavaScript is structured, as communication between the main thread and the worker is done through messages. Despite the added complexity, the performance gains in terms of responsiveness and user experience can be substantial.
7. Consider Use of Polyfills
Polyfills enable modern web applications to run smoothly across different browsers, filling the gap for missing features in older versions. However, their use can have implications for First Input Delay if not managed properly.
To optimize FID, it’s crucial to conditionally load polyfills only when necessary, ensuring that no unnecessary JavaScript is executed on browsers that already support the features natively. This approach reduces the amount of JavaScript that needs to be parsed and executed, thereby improving the responsiveness of the page.
In cases where a polyfill is necessary for core functionality, using dynamic imports to load them only when required can help maintain a low FID. By minimizing the performance overhead of polyfills, developers can ensure a more consistent and responsive experience across all browsers.
Optimizing Core Web Vitals with Coralogix
Coralogix sets itself apart in observability with its modern architecture, enabling real-time insights into logs, metrics, and traces with built-in cost optimization. Coralogix’s straightforward pricing covers all its platform offerings including APM, RUM, SIEM, infrastructure monitoring and much more. With unparalleled support that features less than 1 minute response times and 1 hour resolution times, Coralogix is a leading choice for thousands of organizations across the globe.
Learn more about our Core Web Vitals module