Why Cumulative Layout Shift (CLS) Is Bad and 4 Ways to Fix It

What Is a Good CLS Score?
The CLS score ranges between 0 and 1. It measures instability of content by summing the shift scores in the first 500 milliseconds of user input. It looks at how much visible content shifted in the viewport, as well as the distance the elements impacted were shifted.
According to Google, a good CLS score is anything below 0.1. A score between 0.1 and 0.25 needs improvement, while a score above 0.25 is considered poor.
Remember that CLS is a page-level metric. Google recommends that for a positive user experience, a website should aim for a CLS of less than 0.1 for at least 75% of page visits.
How Do You Measure and Test CLS?
PageSpeed Insights
PageSpeed Insights is a free tool offered by Google that provides information about your website’s performance. It measures CLS among other Core Web Vitals metrics. Keep in mind that PageSpeed Insights provides performance data for one URL at a time.
At the top of the PageSpeed Insights report, it provides the metrics computed for your website based on real user traffic in the past 28 days. At the bottom of the report, it provides lab metrics that show the result of a test conducted on your web page right now. PageSpeed Insights not only provides your CLS score, but it also offers suggestions on how to improve it.
Google Search Console (Core Web Vitals Report)
Google Search Console provides a Core Web Vitals Report that includes detailed information on Cumulative Layout Shift (CLS) and other vital metrics. This report uses real-world usage data collected from Chrome users who have opted into sharing their browsing data.
The report categorizes pages into ‘Good’, ‘Needs Improvement’, and ‘Poor’, based on their CLS scores and other Core Web Vitals metrics. It allows website owners to see which pages on their site need improvement and offers insights into specific issues causing poor CLS scores. A major advantage of the Google Search Console report is that it shows trends over time, and shows the aggregate impact of CLS on categories of pages.
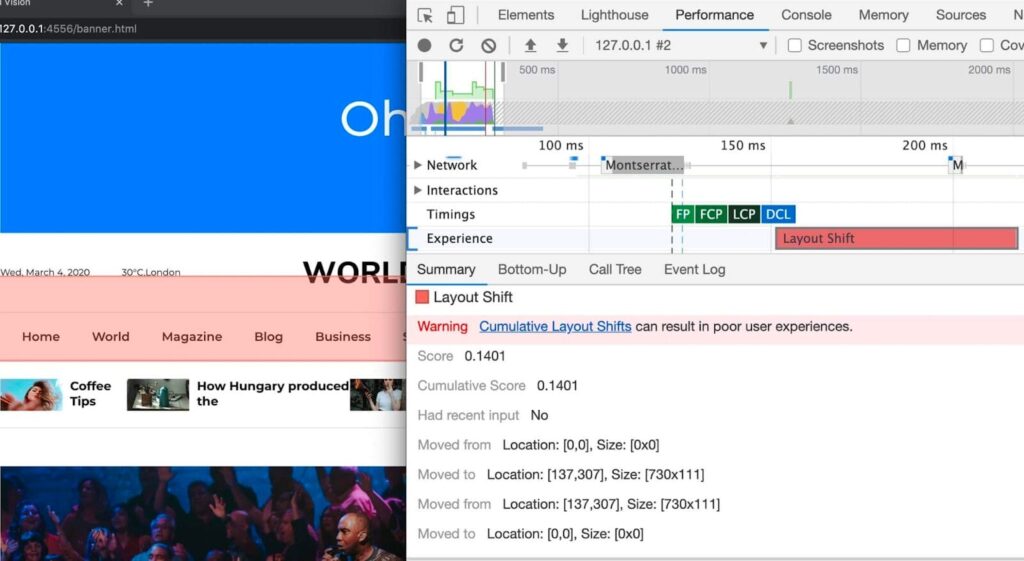
Chrome Developer Tools
Chrome Developer Tools, or DevTools, is a set of web developer tools built directly into the Google Chrome browser. It can help you edit pages on-the-fly and diagnose problems quickly. One of its features is the Performance panel, which you can use to get a CLS score and also diagnose CLS issues.
By clicking the Performance tab and enabling the Web Vitals option, you can visually see when layout shifts are happening, and exactly which site elements are shifting.

Image source: web.dev
WebPageTest
WebPageTest is an advanced tool for measuring and analyzing the performance of web pages. It offers a detailed breakdown of various performance metrics, including CLS. Users can run tests from different locations and under various conditions to simulate real-world usage.
WebPageTest provides a visual representation of how a page loads and identifies where layout shifts occur. This granular level of detail is invaluable for pinpointing specific elements that cause instability in the page layout. WebPageTest also allows developers to implement changes and immediately see the impact on CLS.
Chrome User Experience Report
The Chrome User Experience Report (CrUX) is a public dataset of real user experience data on millions of websites. It provides insights into the performance of popular websites across various metrics, including CLS, for users in the real world. This data is collected from users who have opted into syncing their browsing history and have usage statistic reporting enabled.
CrUX can be accessed via tools like Google BigQuery, providing a comprehensive view of a site’s performance across different devices, geographic locations, and network conditions. Analyzing this data can help website owners understand how the largest sites on the internet perform for a broad range of users, and establish benchmarks that can help them drive their own performance optimization.
The Most Common Causes of a Poor CLS
Images Without Dimensions
One of the most common causes of a poor CLS is images without dimensions. When an image doesn’t have height and width attributes, the browser doesn’t know how much space to allocate for it. As a result, the layout shifts when the image finally loads, causing an unstable viewing experience. This not only disrupts the user’s reading flow but can also lead to accidental clicks.
Moreover, these unnecessary layout shifts can be very disorienting for users with cognitive disabilities. It’s particularly problematic in a responsive design where the layout changes based on the device’s viewport size. So, it’s essential to always specify dimensions for images to avoid such layout shifts.
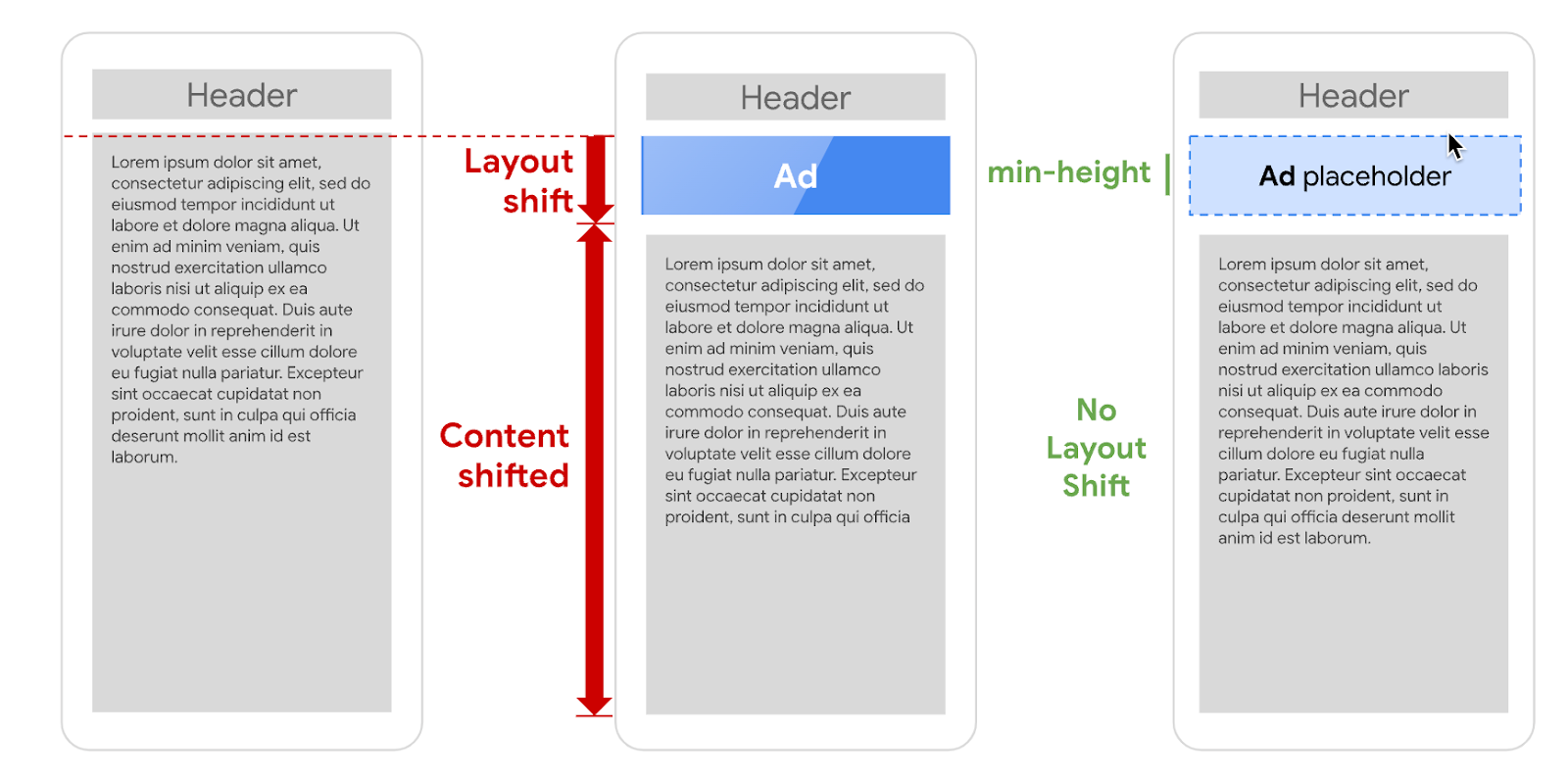
Ads, Embeds, and IFrames Without Dimensions
Ads, embeds, and iframes without dimensions can also contribute to a poor CLS. Similar to images, when these elements don’t have dimensions, the browser doesn’t know how much space to allocate for them. Consequently, the layout shifts when these elements load, disrupting the user’s experience.
It’s particularly problematic when these elements are above the fold, that is, in the part of the page that the user can see without scrolling. A shift in this area can be very disruptive as it’s the first thing that the user sees. Therefore, it’s critical to always specify dimensions for ads, embeds, and iframes to ensure a stable layout.
Dynamically Injected Content
Dynamically injected content, such as ads, embeds, and iframes without dimensions, can also lead to a poor CLS. This is content that is added to the page after the initial load, often through JavaScript. When this happens, the existing content gets pushed down, causing the layout to shift.
There are a few ways to avoid layout shifts with dynamically injected content. One is to make sure the content does not disrupt the main content of the page. For example, dynamic content could appear as a small slide-in window that does not cover the main content. Another is to create a placeholder with fixed width and height, and display the dynamic content within the placeholder area. Alternatively, if dynamic layout is essential to the page, it is possible to delay other related content elements and display them together with the dynamic content.
Web Fonts
Web fonts can also contribute to a poor CLS. When a web font loads, it can cause the text to reflow, which can lead to layout shifts. This is particularly problematic when the web font is different in size or shape from the fallback font.
Moreover, web fonts often block rendering, meaning the browser won’t display any text until the web font has loaded. This can lead to a “flash of invisible text” (FOIT), where the page is blank until the web font loads. Therefore, it’s crucial to optimize font loading to prevent layout shifts and improve the user experience.
4 Ways to Fix and Optimize CLS
Now that we’ve looked at the most common causes of a poor CLS, let’s explore how to fix and optimize it.
1. Always Specify Dimensions for Videos, Iframes, and Other Embeds
One of the best ways to fix and optimize CLS is to always specify dimensions for videos, iframes, and other embeds. This tells the browser how much space to allocate for these elements, preventing layout shifts when they load.
When specifying dimensions, it’s important to consider the aspect ratio, that is, the ratio between the width and the height. A common mistake is to specify dimensions that don’t match the aspect ratio of the content, causing it to be distorted. It’s crucial to specify dimensions that match the aspect ratio of the content.
2. Optimize Font Loading
Another way to reduce CLS is to optimize font loading. This involves loading web fonts as early as possible to prevent text reflow and FOIT. Here are three useful techniques:
- Inline critical font CSS and asynchronously load non-critical font CSS. This ensures that critical text is visible as soon as possible and non-critical text is displayed when available.
- font-display: swap is a CSS directive that tells the browser to use the fallback font until the web font is available. But it is only effective if the fallback font and the final display font are roughly the same size and width.
- font-display: optional is another CSS directive that tells the browser to use the web font if it’s available, but without causing text to reflow if it’s not.
3. Host Fonts Locally and Preload Fonts
Hosting fonts locally and preloading fonts can also help fix and optimize CLS. When fonts are hosted locally, they can be cached by the browser, reducing the load time. Moreover, when fonts are preloaded, they are loaded in advance, preventing text reflow and FOIT.
When preloading fonts, it’s important to only preload critical fonts to avoid wasting bandwidth. Moreover, it’s important to use the correct type attribute to specify the type of the font, allowing the browser to prioritize its loading.
4. Use the CSS Transform Property for Animations
Using the CSS transform property for animations can also help fix and optimize CLS. Unlike other CSS properties, changes to the transform property don’t trigger layout or paint, preventing layout shifts.
Moreover, animations using the transform property can be offloaded to the device’s GPU, if available, improving performance. Therefore, it’s beneficial to use the transform property for animations whenever possible.
Improving Core Web Vitals with Coralogix
With Coralogix Core Web Vitals you can measure the total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.
Learn more about CLS here.