What Is Interaction to Next Paint (INP) and 5 Ways to Optimize It

How Interaction to Next Paint Works
INP measures the delay between a user interaction, such as clicking a button or typing in a text field, and the next paint that occurs as a result of that interaction. This could include the appearance of a menu, the display of search results, or any visual change that responds to the user’s action.
INP captures the worst-case latency of these interactions, focusing on the longest delay experienced during the 75th percentile of interaction latencies. Except in some special cases, INP will represent the single interaction on the page with the longest delay before showing visual feedback. This helps identify and address the most significant performance bottlenecks users might face while engaging with web content.
Understanding the Difference between First Input Delay (FID) and INP
While both First Input Delay (FID) and Interaction to Next Paint (INP) are metrics that assess the interactivity and responsiveness of a web page, they measure slightly different aspects.
FID measures the time from when a user first interacts with a page to the time when the browser is able to begin processing event handlers in response to that interaction. It captures the initial experience of interactivity.
INP measures the latency of all user interactions throughout the lifespan of a page, providing a more comprehensive view of interactivity and visual feedback.
Essentially, FID focuses on the “first impression” of interactivity, whereas INP offers a holistic measure of interactive performance over time.
How to Measure Interaction to Next Paint
Google PageSpeed Insights
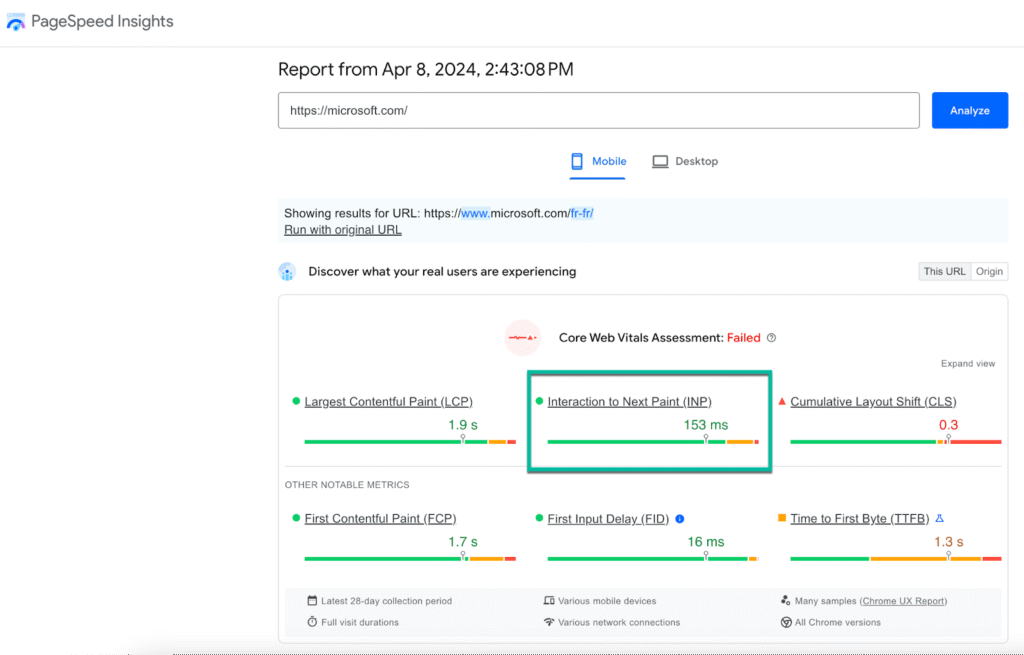
To measure INP using Google PageSpeed Insights, simply enter the URL of the page you wish to analyze. PageSpeed Insights will then perform an audit, including the INP metric within its report. The tool provides a score based on the page’s performance, along with actionable recommendations for improving INP and other performance metrics. This service is particularly useful for developers seeking to optimize their websites for better user experiences.

Google Search Console Core Web Vitals Report
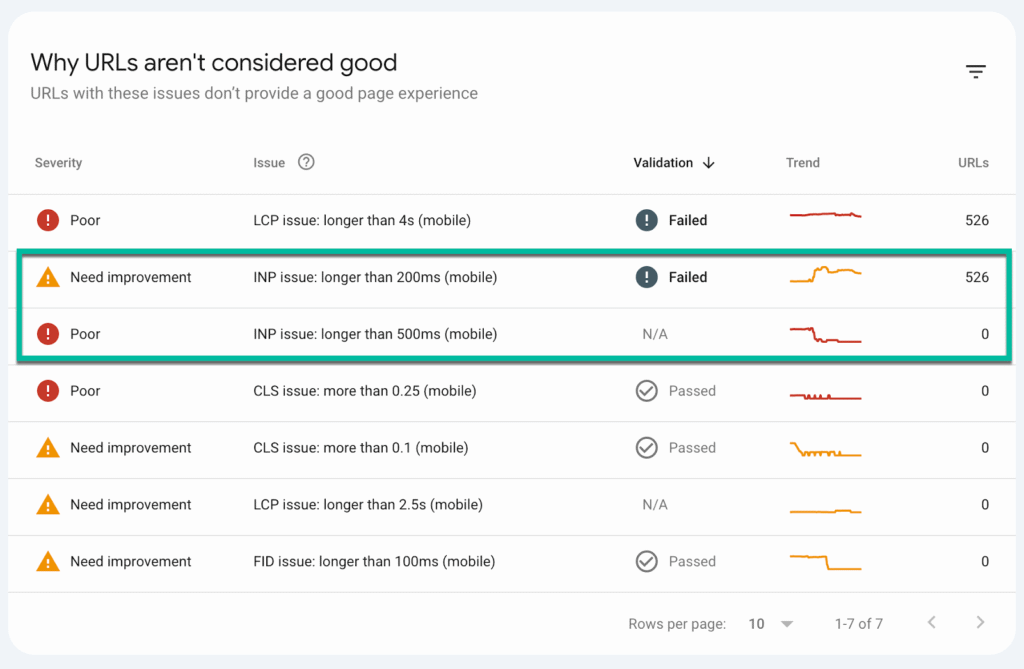
The Google Search Console Core Web Vitals report is a critical tool for measuring INP and other important web performance metrics. This report provides detailed insights into how a website performs in real-world conditions, highlighting issues that could affect the user experience.
By analyzing data collected from actual users, developers can see how their sites score in terms of INP and other Core Web Vitals, such as Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). The report categorizes pages into “Good,” “Needs Improvement,” and “Poor” based on their performance, offering a roadmap for prioritization and optimization efforts.

Chrome UX Report (CRuX)
The Chrome UX Report provides real-world user experience data collected from millions of Google Chrome users across a limited set of highly popular websites. By accessing the Chrome UX Report through tools like Google Data Studio or BigQuery, developers and website owners can analyze INP from the world’s most popular websites, along with other performance metrics.
This dataset allows for an understanding of how real users experience websites, and provides an important industry benchmark against which you can compare your website’s metrics.
What Is a Good INP Score?
A good Interaction to Next Paint (INP) score is one that reflects a fast and responsive user experience. According to Google’s web performance guidelines:
- An INP of 200 milliseconds or less is considered good, indicating that the site is highly responsive to user interactions.
- Scores between 200 milliseconds and 500 milliseconds need improvement, as users may start to notice delays in response to their actions.
- An INP greater than 500 milliseconds is considered poor, likely leading to a noticeable lag that can frustrate users and negatively impact their experience on the site.
Striving for an INP score under 200 milliseconds ensures that web content feels instant and seamless to users, and should contribute positively to a web page’s ranking in the Google search engine.
5 Ways to Optimize and Improve Interaction to Next Paint
1. Provide Immediate Feedback
When optimizing for INP, it’s important to provide users with immediate feedback for their interactions, even if the action they initiated is still processing. For instance, displaying a spinner or a progress indicator when loading new content gives users a visual cue that their input has been received and something is happening.
This practice can enhance the perceived performance of a site, making it feel more responsive and reducing user frustration during longer tasks. Implementing instant feedback mechanisms where appropriate ensures that users remain engaged and satisfied with their experience on your site.
2. Avoid Recurring Timers that Overwork the Main Thread
Recurring timers, often set up through JavaScript functions like setInterval and setTimeout, can lead to performance issues when they run tasks too frequently or execute heavy computations. These tasks can block the main thread, delaying the browser’s ability to respond to user interactions.
To optimize INP, it’s crucial to limit the use of recurring timers or adjust their frequency. Additionally, consider using Web APIs like requestAnimationFrame for animations or visual updates, which are optimized for browser rendering and can reduce unnecessary load on the main thread.
3. Reduce DOM size
A large Document Object Model (DOM) can significantly impact web performance, including INP, as it increases the complexity of rendering and updating the page. Simplifying the structure of your web pages by minimizing the use of deeply nested elements and reducing the overall number of elements can help.
Opt for efficient CSS selectors and avoid unnecessary reflows and repaints by changing class names rather than individual styles where possible. Keeping the DOM size small and manageable enhances the browser’s ability to quickly respond to user interactions, improving the INP score.
4. Use Web Workers
Web Workers provide a way to run scripts in background threads, separating them from the main thread where the user interface operates. By offloading heavy or complex JavaScript computations to a Web Worker, the main thread remains unblocked, ensuring that user interactions can be processed without delay.
Implementing Web Workers for tasks that don’t require direct manipulation of the DOM or immediate updates to the UI can significantly improve INP by maintaining a responsive user experience even during intensive processing.
5. Break Up Long Tasks
Long-running JavaScript tasks can block the main thread, preventing the browser from responding to user inputs in a timely manner. To optimize for INP, identify and break up these long tasks into smaller, asynchronous chunks that can be processed without monopolizing the main thread.
Techniques such as code splitting, lazy loading of resources, and using requestIdleCallback to schedule non-urgent work for times when the browser is idle can help in reducing the impact of long tasks on interaction latency.
Optimizing Core Web Vitals with Coralogix
Coralogix sets itself apart in observability with its modern architecture, enabling real-time insights into logs, metrics, and traces with built-in cost optimization. Coralogix’s straightforward pricing covers all its platform offerings including APM, RUM, SIEM, infrastructure monitoring and much more. With unparalleled support that features less than 1 minute response times and 1 hour resolution times, Coralogix is a leading choice for thousands of organizations across the globe.
Learn more about our Core Web Vitals module